
ahrefs ดียังไงทำไมถึงยอมจ่ายแพง
เครื่องมือ seo RS ดีอย่างไรนะครับเครื่องมืออาร์เลสนั้นเป็นเครื่องมือที่จะต้องใช้ใช้งานแบบเสียเงินแล้วก็เดือนละประมาณ 100 เหรียญขั้นต่ำซึ่งฟีเจอร์ของมันนั้นมีข้อดีต่างๆมากมายครับเช่นการดูโอเวอร์วิวของเว็บไซต์การดูโดเมนเรตติ้ง URL rating การดู blackpink หรือว่า referal dermain ซึ่งตรงนี้ทำให้เราสามารถรู้ได้ว่าเว็บคู่แข่งหรือว่าเว็บของเรานั้นมี black link จากอะไรบ้างและอีกอันหนึ่งที่ดีก็คือเรื่องของออแกนิคคีย์เวิร์ดของเว็บไซต์นั้นๆซึ่งสามารถดูได้ว่าเว็บไซต์นั้นมี keyword ที่ติด seo อยู่แล้วอะไรบ้าง search volume เท่าไหร่ได้ traffic เท่าไหร่ ranking เท่าไหร่และข้อดีของมันก็ยังสามารถดูได้ว่าในแต่ละคำนั้น google เลือกใช้ keyword ไหนหรือว่าหน้าเพจสายในการเพิ่มเข้าไปแทนที่คีย์เวิร์ดนั้นๆรวมถึงการวิเคราะห์คีย์เวิร์ดของคู่แข่งด้วยว่าใครติดอันดับอยู่และทำอะไรบ้างสิ่งที่ผมจะใช้ประจำก็คือดูข้อมูลเหล่านี้และรวมถึงการดูพวกข้อมูลในเชิงวิเคราะห์เช่นการดูท็อปเพจว่ามีคนเข้ามาดูจากที่ไหนบ้างแล้วก็หน้าไหนบ้างซึ่งเราสามารถที่จะพัฒนาหน้าเพจนั้นหรือว่าทำหน้าเพจนั้นให้มีมูลค่ามากยิ่งขึ้นอย่างที่กล่าวไปก็คือเครื่องมืออันเล็กตัวนี้นั้นมีประโยชน์มากๆและยังมีเครื่องมือหรือว่า option อื่นๆให้สามารถลองใช้ได้อีกมากมายนะครับเช่นฟีเจอร์ใหม่ๆที่เพิ่งเพิ่มขึ้นมา Ahrefs เป็นเครื่องมือวิเคราะห์ SEO ที่ได้รับความนิยมอย่างมาก เพราะมีฟีเจอร์ที่ครบครันและแม่นยำ ช่วยให้ธุรกิจสามารถปรับปรุงอันดับเว็บไซต์บนผลการค้นหาได้ดีขึ้น ฟีเจอร์เด่น ๆ ของ Ahrefs ที่ทำให้หลายคนยอมจ่ายแพง ดังนี้ นอกจากนี้ Ahrefs ยังมีการอัปเดตข้อมูลและฟีเจอร์ใหม่ ๆ อยู่เสมอ เพื่อให้ธุรกิจสามารถติดตามการเปลี่ยนแปลงของ SEO และปรับปรุงอันดับเว็บไซต์ได้อย่างมีประสิทธิภาพ โดยสรุปแล้ว […]

วิธีขยายหมวดหมู่ woocomerce sidebar flatsome
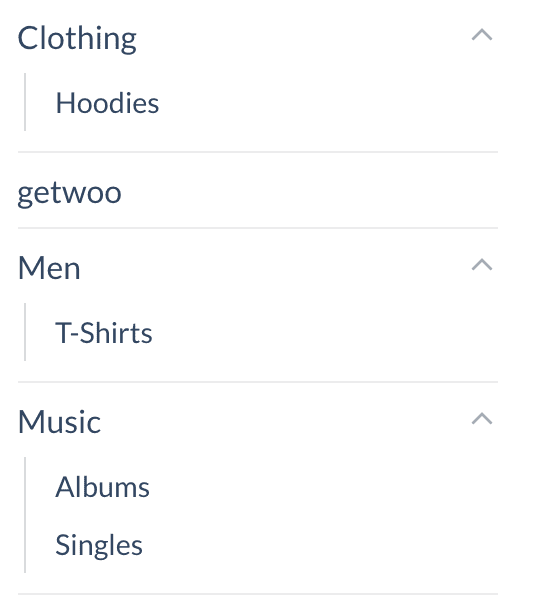
สวัสดีครับวันนี้ผมจะมาแนะนำเกี่ยวกับ วิธีขยายหมวดหมู่ woocomerce sidebar flatsome เพียงแค่ copy code ไปวางง่าย ๆ ก็สามารถขยาย การแสดงหมวดหมู่ ใน sidebar ของ woocommerce ก็ได้เลยครับ โดยการจะขยายหมวดหมู่ woocomerce sidebar ในธีมของ flatsome คือ เข้าไปที่เมนูปรับแต่ง ของ theme flatsome เลือกเมนู advanced ไปที่ tab Global Setting และวางโค้ดนี้ไว้ที่ Header Script <script type="text/javascript"> jQuery( document ).ready(function() { jQuery(".product-categories .cat-parent").addClass( "active"); }); </script> ให้ทำการกดบันทึก เพียงเท่านี้ sidebar ของคุณก็จะขยายออกมาทั้งหมดว่าหมวดหมู่อะไรบ้างกันครับ ท่านใดสนใจเรียน WordPress […]

หัวใจหลักในการทำ SEO ในหน้าคอนเทนท์
หัวใจหลักในการทำ SEO ในหน้าคอนเทนท์ มีดังนี้ วันนี้ผมจะมาแนะนำเกี่ยวกับ หัวใจหลักในการทำ SEO ในหน้าคอนเทนท์ ซึ่งถ้าทุกท่านที่อ่านจะสามารถปรับแต่งเว็บไซต์ของท่านให้ติด SEO ได้อย่างแน่นอน ซึ่งผมได้ให้คำแนะนำการทำ SEO นี้ เป็นสิ่งที่ผมอยากเผยแพร่เทคนิคจากประสบการณ์จริง ที่เคยผ่านงานด้านการทำ SEO มา อย่างเต็มที่และบริสุทธิ์ใจ 1. ใส่คีย์เวิร์ดลงใน Title 2. ใส่คำว่า สุดยอด, รีวิว, แนะนำ, รวม, ตัวเลข หรือใส่ ปีในปัจจุบันลงไปด้วยใน Title 3. การตั้ง URL ต้องใส่คีย์เวิร์ดลงไปด้วย และก็ต้องตั้งให้สั้นๆ 2-3 คำพอ 4. จัดความสำคัญของคีย์เวิร์ดด้วย Tag H1 H2 H3 5. ใส่คีย์เวิร์ดลงไปใน Contentและปรับเป็นตัวหนา 6. ใส่คีย์เวิร์ดลงไปใน 100 คำแรกของคอนเทนท์ 7. Mobile Friendly ทำเว็บไซต์ให้รองรับกับมือถือ 8. ในคอนเทนท์พยายามใส่ Links ไปยังหัวข้อต่างๆ ด้วย ทั้ง Links ภายในและภาย นอกเว็บ 9. […]